 Einträge mit Icons kennzeichnen
Einträge mit Icons kennzeichnen
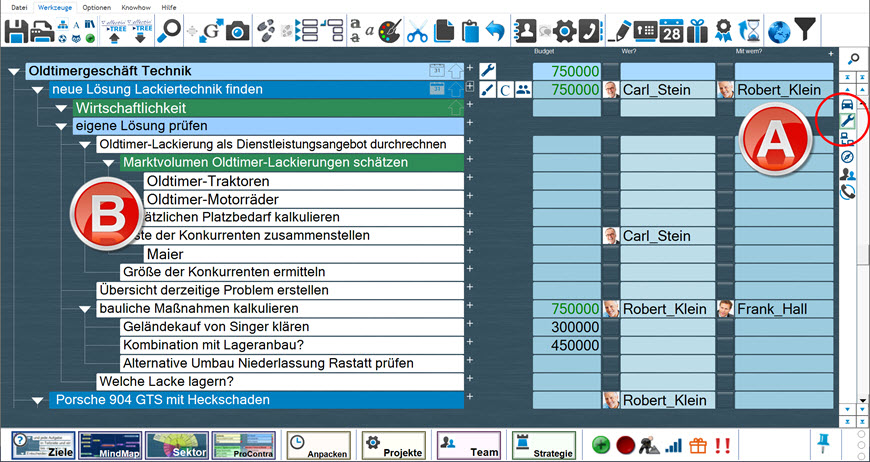
Die Gliederung enthält üblicherweise 3 Iconspalten, gekennzeichnet durch Platzhalter
je nach gewähltem Design:
Das erste dieser drei Icons wird in die Navigationsspalte
übernommen und dient der Orientierung innerhalb der Gliederung.
Die anderen beiden können beliebig erwendet werden bzw. werden
bei bestimmten Funktionen automatisch erstellt (z.B. für
Dokumente oder Webseiten in der Ein-Griff-Ablage).
Icons auswählen
Um den Iconvorrat zu öffnen und eines der Icons auszuwählen,
klicken Sie auf einen der Platzhalter-Kreise. Wählen Sie nun ein Icon
per Mausklick aus und ziehen Sie es mit gedrückter Maustaste auf
einen freien Platzhalter.
Alternativ können Sie den iconvorrat auch mit der Tastatur
öffnen: Bei geöffneter Zeile (ggf. öffnen mit F2) miit der
Tab-Taste zum Iconplatzhalter springen + mit Enter öffnen.
Innerhalb des Vorrats können Sie sich mit den Pfeiltasten
bewegen. Mit Links-Pfeil öffnet sich der große Icon-Vorrat
(siehe unten). Die Auswahl erfolgt mit der Enter-Taste.
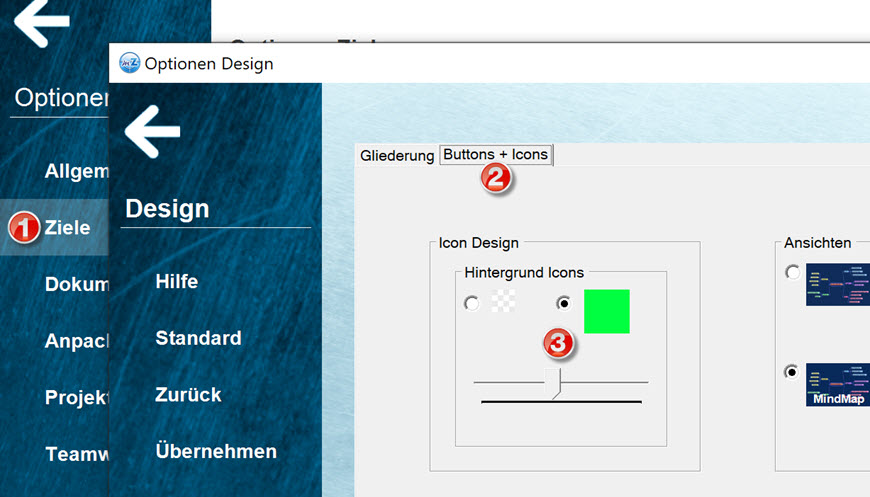
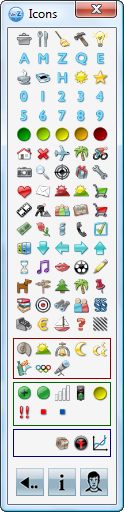
Der Icon-Vorrat
Der
oben rechts gezeigte Icon-Vorrat enthält nur eine Auswahl an
Icons. Mit Button (5) kann
der gesamte Vorrat geöffnet (und geschlossen) werden.
Der Iconvorrat besteht aus vier Teilen: Der frei zusammenstellbare
Vorrat (1), selbsterstellte Icons (2), der große Iconvorrat
(3), mit Funktionen belegte Icons (4).
Aus dem großen Vorrat
(3) kann man Icons einfach mit der Maus in den eigenen Vorrat (1) herüberziehen und dabei beliebig anordnen.
Um Icons, die man nicht mehr im Vorrat haben will, zu verdecken, benutzt man das
Icon in der Hintergrundfarbe (8).
Es gibt einige Nutzungsvorschläge
(6) und einen Icon-Generator (7)
Zu jedem Eintrag können maximal 3 Icons verwendet werden.
Schnellzugriff-Icons
In der Fußleiste (rechts unten) stehen 5 Plätze für
Schnellzugriff-Icons zur Verfügung. Ziehen Sie einfach die
Icons, die Sie am häufigsten benötigen auf die vorhandenen 5
Icons. Sie können dann von dort aus bei Bedarf direkt in die
Gliederung gezogen werden (ohne, dass der Icon-Vorrat geöffnet
werden muss).
Icons löschen
Um Icons wieder zu löschen, genügt ein
Doppelklick. Lediglich bei den "zyklischen
Icons", siehe
weiter unten, muss dazu das Detailfenster (über das + direkt
hinter dem Eintrag) geöffnet werden. Im Detailfenster finden Sie
dann das Icon oben (etwa in der Mitte) abgebildet. Ein Doppelklick auf das Icon in
dem geöffneten Bearbeitungsfenster löscht das Icon.
Icons kopieren/ verschieben
Sie können Icons durch Ziehen mit der Maus bei gleichzeitig gedrückter Shift-Taste
zwischen Zeilen oder innerhalb einer Zeile verschieben. Halten
Sie statt der Shift-Taste die Strg-Taste fest, wird das Icon kopiert. Sie werden
später noch Funktionen kennenlernen, die mit Icons verbunden sein
können. Diese Funktionen (periodische Termine, 1-Griff-Ablage) machen den
Kopiervorgang bzw das Verschieben mit.
![]()